In this article, we will help you understand how to define a rule on a field in a form using the Form 2.0 Configuration.
|
Skip Ahead to: |
Introduction
The rule is useful if you want to set a condition for your field. For example, if a specific value is entered then the color of the field changes to a predefined color to highlight the field. For example, in the Marks column, if a student gets more than or equal to 36 marks, then the field should be highlighted with green color and if a student gets marks below 36 then the field should be highlighted in red color to highlight the value below 36. Similarly, if the user enters a title in the name field, then it should be highlighted in red color to let the user know that titles are not allowed in the Name field. The Rule tab is available for Field blocks as well as List Item blocks fields.
There are three types of Rules –
Font Color Decorator Rule
The font color decorators help you define rules on a field. If the condition of the defined rule is met, the font of the color is changed as defined in the rule. You can define multiple rules on a field. For example, if you have defined three rules – Rule A, Rule B, and Rule C and if the condition of the rules A, B, and C are met then the font color should be Green, Blue, and Grey respectively. Now if the condition of rule A is met, then the font color be set as Green. Please note, that at a time only one rule can be executed, and thus the font can take only one color at a time.
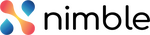
To define a rule based on font color, perform the following steps –
- Click the Rule tab.
- Click the Add Rule button next to Font Color.

- Select the name of the field from the Field name list. It displays all the fields available in the form. You can define a rule on the value of any field available in the form.
- Select the condition from the Data Condition drop-down list such as if the specified value is equal to or contains the given characters etc. These conditions change as per the field selected in the previous field.
A number field has the given conditions:
- is equal to
- is not equal to
- greater than
- greater than or equal to
- less than
- less than or equal to
A text field has the following conditions:
- is equal to
- is not equal to
- contains
- does not contains
A multi-line and RTF field has the following conditions:
- contains
- does not contains
A master list field has the following conditions:
- is
- is not
- is any of
- is not any of
- contains
- does not contains
A URL has the following conditions:
- is equal to
- is not equal to
- Enter the value in the Value field.
- Specify the color name in the Font color field. If the given condition is met, then the font of the specified field will be set to this color.
- To specify more than one condition, click the Add rule icon.
- Specify the rule.
- Click the Save button.
Please note, at a time only one rule will be executed as the field can have only one color at the time after execution of the rule.
Once you specify all the settings for the field type, click the Save button.
Note – Font Color Decorator rules are available in single-line, multi-line, Numbers, and URL fields.
Icon Decorator Rule
The Icon decorator is used to set icons with the numbers if the given rule is met. For example, if you have defined a rule such as if the mark is less than 50, then a minus (-) icon should be displayed with the number. Similarly, if the mark is greater than 50 then a plus (+) icon should be displayed with the marks.
Similarly, you can define another condition if the number is greater than 200, then it should show the upward arrow icon, if the number is lesser than 100, then it should show the downward icon, if the number is between 100 and 200 then it should show the straight line icon.

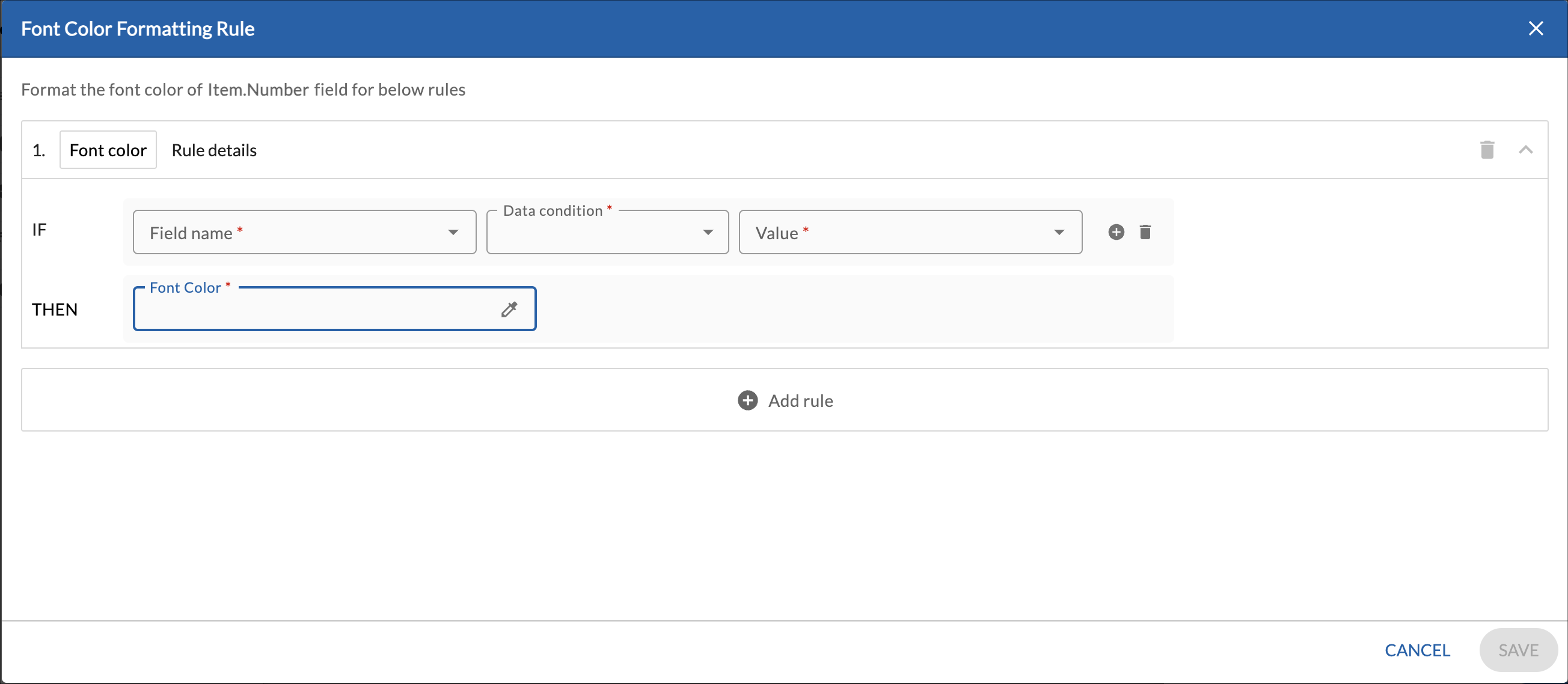
To define a rule based on the icon decorator, perform the following steps –
- Click the Rule tab.
- Click the Add Rule button next to the Icon Decorator.

- Specify the condition such as less than, greater than, or between.
- Specify the value and the icon for the conditions.
- By default, three conditions are shown, however, you can add or remove them from the conditions.
- To add more conditions, click the Add icon.
- To remove a condition, click the Delete icon.
- To keep the condition same but reverse the order of the icons, turn on the Reverse icon order toggle.
- Click the Save button.
Note: Icon Decorator rules are available in the Numbers field only.
Validation Rule
The validation rule is useful when you want to show a message on the screen on certain validations. For example, to make sure that an important field it not left empty, we can configure a validation rule and show the message if the value is not entered by the user in the form. For example, let’s consider that a user must enter some amount in the Price field of a form so we can configure a validation rule that will show the message “Please enter the price of the item to proceed.” if the user leaves the Price field blank and tries to save the form.
Similarly, we can configure another validation where is the entered value is more than the set limit, then it shows a message.

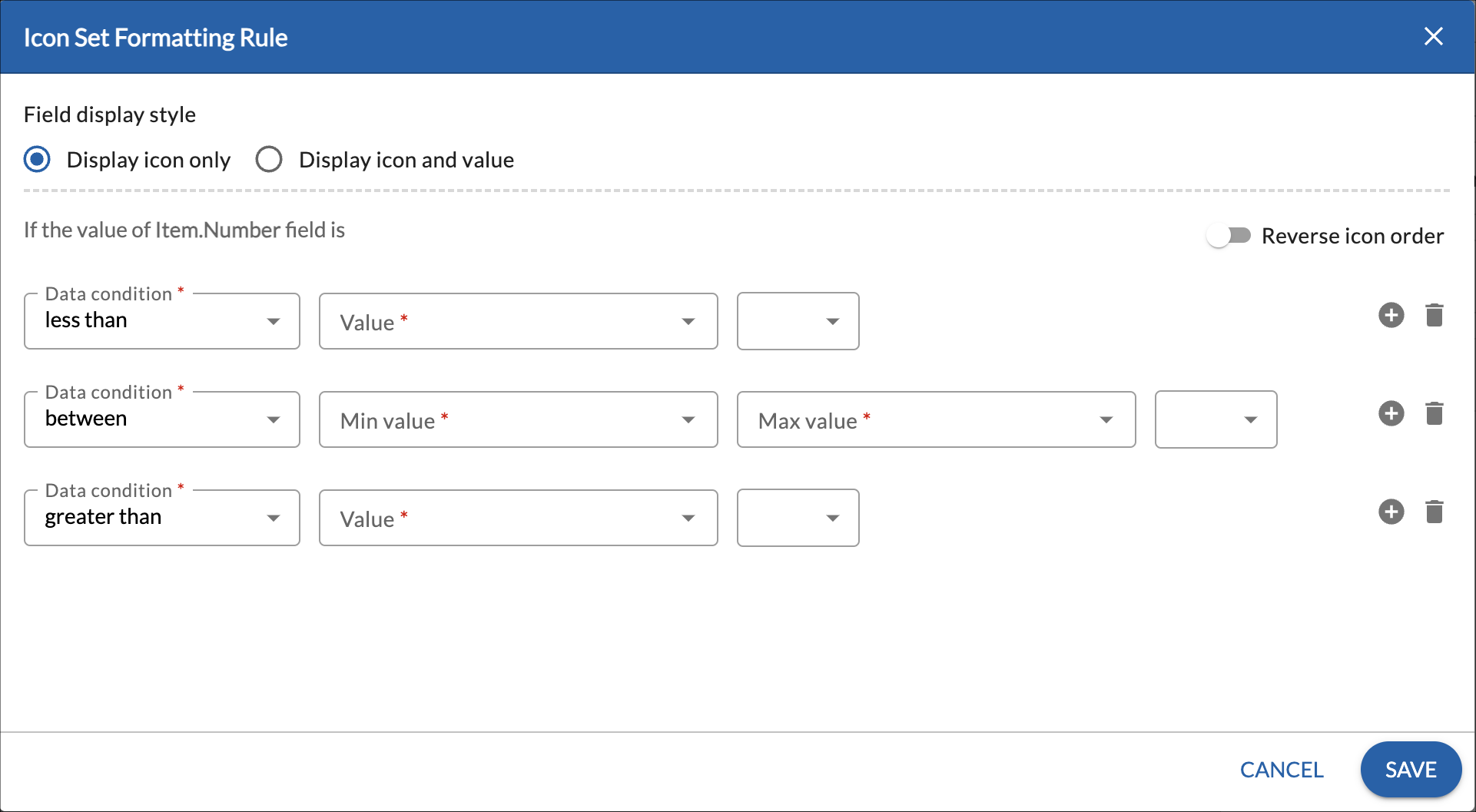
To add a rule based on validations, perform the following steps –
- Click the Rule tab.
- Click the >Add Rule button next to the Validation rule.

- For the IF condition, select the name of the field from the Field name list. It displays all the fields available in the form. You can define a rule on the value of any field available in the form.
- Select the condition from the Data Condition drop-down list such as if the specified value is equal to or contains the given characters etc. These conditions change as per the field selected in the previous field.
- Enter the value in the Value field.
- For the THEN condition, enter the message that you want to show on the screen if the given condition is met.
- Click the Save button.
Note: Validation rules are available in single-line, multi-line, Numbers, Master List, and URL fields.